Alert banner
Global alert banners
Warning
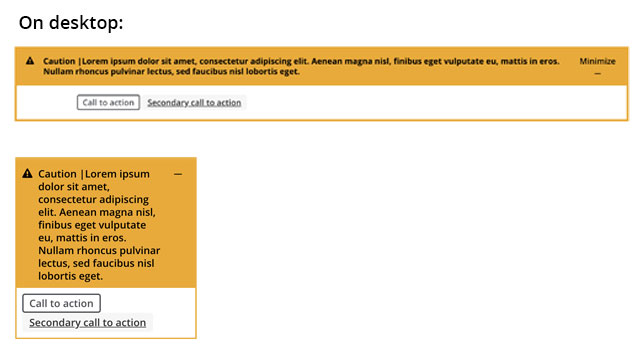
Caution
Information
Success
Miscellaneous
Code
<!-- Warning -->
<div class="cui alertbox warning" role="alertdialog" aria-labelledby="dialogTitle1" aria-describedby="dialogDesc1">
<div class="alertbanner-box">
<div class="alertbanner-box-header">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alert-header">
<h2 id="dialogTitle1">Warning | Alert title goes here, neque porro quisquam.</h2>
</div>
</div>
<div class="alertbanner-box-contents">
<div class="decription-block">
<p id="dialogDesc1">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, adipisci velit neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-text">Secondary call to action</button>
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
</div>
</div><!-- End of .warning.alertbox -->
<!-- Caution -->
<div class="cui alertbox caution" role="alertdialog" aria-labelledby="dialogTitle2" aria-describedby="dialogDesc2">
<div class="alertbanner-box">
<div class="alertbanner-box-header">
<div class="alert-icon">
<span class="cicon cicon-exclamation-diamond" aria-hidden="true"></span>
</div>
<div class="alert-header">
<h2 id="dialogTitle2">Caution | Alert title goes here, neque porro quisquam.</h2>
</div>
<div class="alert-toggleBtn">
<button class="minusBtn" onclick="hideminusBtn(this)"><span>Minimize</span><span class="cicon-minus-thin cicon"></span></button>
<button class="expendBtn" onclick="showminusBtn(this)"><span>Expand</span><span class="cicon-plus-thin cicon"></span></button>
</div>
</div>
<div class="alertbanner-box-contents">
<div class="decription-block">
<p id="dialogDesc2">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, adipisci velit neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-text">Secondary call to action</button>
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
</div>
</div><!-- End of .caution.alertbox -->
<!-- Information -->
<div class="cui alertbox information" role="alertdialog" aria-labelledby="dialogTitle3" aria-describedby="dialogDesc3">
<div class="alertbanner-box">
<div class="alertbanner-box-header">
<div class="alert-icon">
<span class="cicon cicon-exclamation-circle" aria-hidden="true"></span>
</div>
<div class="alert-header">
<h2 id="dialogTitle3">Information | Alert title goes here, neque porro quisquam.</h2>
</div>
<div class="alert-closeBtn">
<button class="closeBtn"><span>close</span><span class="cicon-times cicon"></span></button>
</div>
</div>
<div class="alertbanner-box-contents">
<div class="decription-block">
<p id="dialogDesc3">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, adipisci velit neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-text">Secondary call to action</button>
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
</div>
</div><!-- End of .information.alertbox -->
<!-- Success -->
<div class="cui alertbox success" role="alertdialog" aria-labelledby="dialogTitle4" aria-describedby="dialogDesc4">
<div class="alertbanner-box">
<div class="alertbanner-box-header">
<div class="alert-icon">
<span class="cicon cicon-check-circle" aria-hidden="true"></span>
</div>
<div class="alert-header">
<h2 id="dialogTitle4">Success | Alert title goes here, neque porro quisquam.</h2>
</div>
<div class="alert-closeBtn">
<button class="closeBtn"><span>close</span><span class="cicon-times cicon"></span></button>
</div>
</div>
<div class="alertbanner-box-contents">
<div class="decription-block">
<p id="dialogDesc4">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, adipisci velit neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-text">Secondary call to action</button>
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
</div>
</div><!-- End of .success.alertbox -->
<!-- Miscellaneous -->
<div class="cui alertbox miscellaneous" role="alertdialog" aria-labelledby="dialogTitle5" aria-describedby="dialogDesc5">
<div class="alertbanner-box">
<div class="alertbanner-box-header">
<div class="alert-icon">
<span class="cicon cicon-exclamation-circle" aria-hidden="true"></span>
</div>
<div class="alert-header">
<h2 id="dialogTitle5"> Miscellaneous | Alert title goes here, neque porro quisquam.</h2>
</div>
<div class="alert-closeBtn">
<button class="closeBtn"><span>close</span><span class="cicon-times cicon"></span></button>
</div>
</div>
<div class="alertbanner-box-contents">
<div class="decription-block">
<p id="dialogDesc5">Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, adipisci velit neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-text">Secondary call to action</button>
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
</div>
</div><!-- End of .miscellaneous.alertbox -->
Usage
The global alert banner is used as a prominent visual cue on the top of Calgary.ca to communicate emergency warnings. Emergencies include situations where all Calgarians must be informed e.g., natural disaster. It is recommended to display only one alert banner at any one time. The display of global alerts is controlled by Crisis Communication.
Caution - yellow – user control: can be collapsed but not dismissed
Success – green - user control: can be dismissed
Warning – red - user control: cannot be collapsed or dismissed
Notification Type Icon – a visual cue as to the type of alert.
Notification Type and Banner Title - Limit the title to a concise and descriptive heading. Avoid long sentences that break over multiple lines. Include the notification type in all capital letters and then the banner title. The banner title character limit includes the notification type text. Character limit is 255. Recommended character limit is 50.
E.g., CAUTION – Snow route parking ban starts Monday, Jan. 10.
Banner Description – Details about the subject of the warning. Character limit is 255.
Call-to-Action Button – A clickable button with text directing web users to further information. Limit button text to a few words.
Secondary Call-to-Action – A text link directing web users to further information.
Please DON'T
- Long title
- No description
- Text on CTA is too long

Please DO
- Short title
- Clear description
- Use simple and direct language on the CTA

Accessibility
Use the alertdialog role
The alertdialog role is used to notify the user of urgent information that demands the user's immediate attention.
The alert dialog must always be given an accessible name (through aria-labelledby or aria-label) , and in most cases the alert text will have to be marked up as the alert dialog's accessible description (using aria-describedby).
Global inline alert banners
Caution
Information
Success
Miscellaneous
Code
<!-- Caution -->
<div class="cui alertbox global-inline-alertbox inline-alertbox caution" role="alertdialog" aria-labelledby="globalInlineDialogTitle1">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-circle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="globalInlineDialogTitle1"><span class="boldFont">Information</span> | Customer review period: January 5 - March 6,2017 <a class="cta-btn-global-alert-banner" href="#"> Call to action link</a></h2>
</div>
<div class="clear"></div>
</div>
</div>
<!-- Information -->
<div class="cui alertbox global-inline-alertbox inline-alertbox information" role="alertdialog" aria-labelledby="globalInlineDialogTitle2">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-circle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="globalInlineDialogTitle2"><span class="boldFont">Information</span> | Customer review period: January 5 - March 6,2017 <a class="cta-btn-global-alert-banner" href="#"> Call to action link</a></h2>
</div>
<div class="clear"></div>
</div>
</div>
<!-- Success -->
<div class="cui alertbox global-inline-alertbox inline-alertbox success" role="alertdialog" aria-labelledby="globalInlineDialogTitle3">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-circle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="globalInlineDialogTitle3"><span class="boldFont">Information</span> | Customer review period: January 5 - March 6,2017 <a class="cta-btn-global-alert-banner" href="#"> Call to action link</a></h2>
</div>
<div class="clear"></div>
</div>
</div>
<!-- Miscellaneous -->
<div class="cui alertbox global-inline-alertbox inline-alertbox miscellaneous" role="alertdialog" aria-labelledby="globalInlineDialogTitle4">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-circle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="globalInlineDialogTitle4"><span class="boldFont">Information</span> | Customer review period: January 5 - March 6,2017 <a class="cta-btn-global-alert-banner" href="#"> Call to action link</a></h2>
</div>
<div class="clear"></div>
</div>
</div>
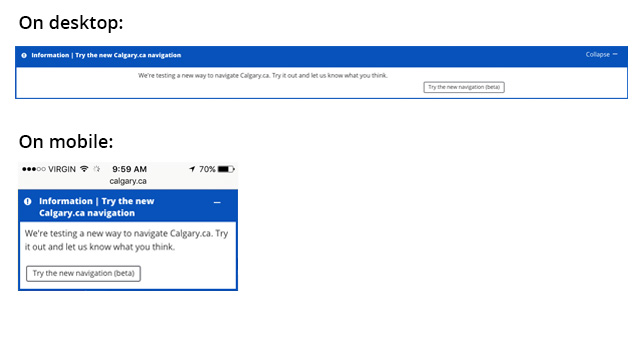
Usage
The global inline notification banner is a visually prominent message to web visitors which can be used across multiple pages.
Caution – yellow
Information – blue
Success – green
Warning or Error – red
Banner Title - Limit title to a concise and descriptive heading. Avoid long sentences. Include the alert type and then the banner title. The banner title character limit includes the alert type text. Recommended character limit limit is 50.
E.g., SUCCESS – Your request has been submitted.
Call-to-Action Link – A text link directing web users to further information.
Accessibility
Use the alertdialog role
The alertdialog role is used to notify the user of urgent information that demands the user's immediate attention.
The alert dialog must always be given an accessible name (through aria-labelledby or aria-label) , and in most cases the alert text will have to be marked up as the alert dialog's accessible description (using aria-describedby).
Inline alert banners
Below are examples of inline notification banners using the warning, caution, information, success, and miscellaneous style classes.
Warning
Caution
Information
Success
Miscellaneous
Code
<!-- Warning -->
<div class="cui alertbox inline-alertbox warning" role="alertdialog" aria-labelledby="inlineDialogTitle1" aria-describedby="inlineDialogDesc1">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle1"><span class="boldFont">Warning |</span> Alert title goes here</h2>
<div class="decription-block">
<p id="inlineDialogDesc1">Lorem ipsum dolor sit amet <a href="">consectetur adipiscing elit</a>. Vivamus vitae massa pharetra, placerat nisi quis, consequat turpis. Etiam aliquam ligula et sollicitudin malesuada.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .warning.alertbox -->
<div class="cui alertbox inline-alertbox warning" role="alertdialog" aria-labelledby="inlineDialogTitle2">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle2"><span class="boldFont">Warning |</span> Alert title goes here</h2>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .warning.alertbox -->
<!-- Caution -->
<div class="cui alertbox inline-alertbox caution" role="alertdialog" aria-labelledby="inlineDialogTitle3" aria-describedby="inlineDialogDesc3">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle3"><span class="boldFont">Caution |</span> Alert title goes here</h2>
<div class="decription-block">
<p id="inlineDialogDesc3">Lorem ipsum dolor sit amet <a href="">consectetur adipiscing elit</a>. Vivamus vitae massa pharetra, placerat nisi quis, consequat turpis. Etiam aliquam ligula et sollicitudin malesuada.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .caution.alertbox -->
<div class="cui alertbox inline-alertbox caution" role="alertdialog" aria-labelledby="inlineDialogTitle4">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle4"><span class="boldFont">Caution |</span> Alert title goes here</h2>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .caution.alertbox -->
<!-- Information -->
<div class="cui alertbox inline-alertbox information" role="alertdialog" aria-labelledby="inlineDialogTitle5" aria-describedby="inlineDialogDesc5">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle5"><span class="boldFont">Information |</span> Alert title goes here</h2>
<div class="decription-block">
<p id="inlineDialogDesc5">Lorem ipsum dolor sit amet <a href="">consectetur adipiscing elit</a>. Vivamus vitae massa pharetra, placerat nisi quis, consequat turpis. Etiam aliquam ligula et sollicitudin malesuada.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .information.alertbox -->
<div class="cui alertbox inline-alertbox information" role="alertdialog" aria-labelledby="inlineDialogTitle6">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle6"><span class="boldFont">Information |</span> Alert title goes here</h2>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .information.alertbox -->
<!-- Success -->
<div class="cui alertbox inline-alertbox success" role="alertdialog" aria-labelledby="inlineDialogTitle7" aria-describedby="inlineDialogDesc7">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle7"><span class="boldFont">Success |</span> Alert title goes here</h2>
<div class="decription-block">
<p id="inlineDialogDesc7">Lorem ipsum dolor sit amet <a href="">consectetur adipiscing elit</a>. Vivamus vitae massa pharetra, placerat nisi quis, consequat turpis. Etiam aliquam ligula et sollicitudin malesuada.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .success.alertbox -->
<div class="cui alertbox inline-alertbox success" role="alertdialog" aria-labelledby="inlineDialogTitle8" >
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle8"><span class="boldFont">Success |</span> Alert title goes here</h2>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .success.alertbox -->
<!-- Miscellaneous -->
<div class="cui alertbox inline-alertbox miscellaneous" role="alertdialog" aria-labelledby="inlineDialogTitle9" aria-describedby="inlineDialogDesc9">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle9"><span class="boldFont">Success |</span> Alert title goes here</h2>
<div class="decription-block">
<p id="inlineDialogDesc9">Lorem ipsum dolor sit amet <a href="">consectetur adipiscing elit</a>. Vivamus vitae massa pharetra, placerat nisi quis, consequat turpis. Etiam aliquam ligula et sollicitudin malesuada.</p>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .miscellaneous.alertbox -->
<div class="cui alertbox inline-alertbox miscellaneous" role="alertdialog" aria-labelledby="inlineDialogTitle10">
<div class="alertbanner-box">
<div class="alert-icon">
<span class="cicon cicon-exclamation-triangle" aria-hidden="true"></span>
</div>
<div class="alertbanner-box-contents">
<h2 id="inlineDialogTitle10"><span class="boldFont">Success |</span> Alert title goes here</h2>
<span class="cta-button">
<button class="cui btn-sm secondary-ghost">Call to action</button>
</span>
</div>
<div class="clear"></div>
</div>
</div><!-- End of .miscellaneous.alertbox -->
Usage
The alert inline notification banner is a visually prominent message to web visitors which can be used on any area of a single page.
Caution – yellow
Information – blue
Success – green
Warning or Error – red
Banner Title - Limit to a concise and descriptive heading. Avoid long sentences. Include the alert type and then the banner title. The banner title character limit includes the alert type text. Recommended character limit limit is 50.
E.g., SUCCESS – Your request has been submitted.
Banner Description – Details about the subject of the warning. Character limit is 255.
Call-to-Action Button – A clickable button with text directing web users to further information. Limit button text to a few words.
Accessibility
Use the alertdialog role
The alertdialog role is used to notify the user of urgent information that demands the user's immediate attention.
The alert dialog must always be given an accessible name (through aria-labelledby or aria-label) , and in most cases the alert text will have to be marked up as the alert dialog's accessible description (using aria-describedby).

