Alert banner
Alert banners are used as prominent visual cues for communicating messages to users. There are two styles of alert banners available for use: global and inline. Refer to the usage section for further details.
Global alert banner
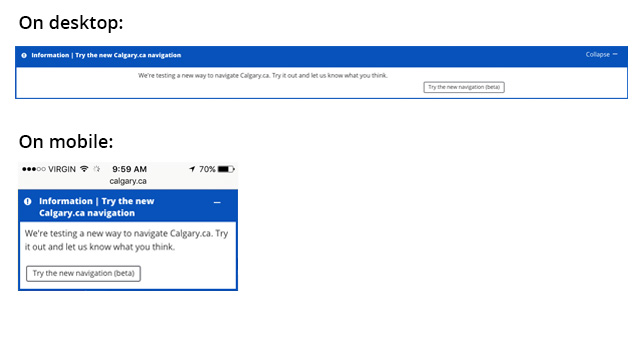
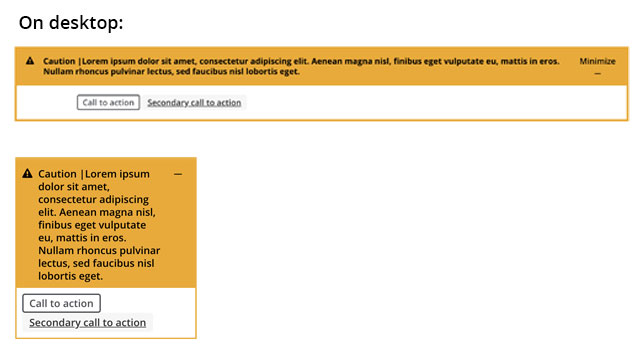
The global alert banner can be used to communicate important site-wide messages, warnings, or emergency information. It is recommended to place the global alert banner at the top of the page.
Global alerts can be also contain buttons that close or minimize the alert. JavaScript is required for this functionality. Example JavaScript is provided in the code block below.
Demo
Use the select box below to view the available alert types.
Code
<!-- Replace {alert-type class} below with one of the following alert type classes:
`warning` or `error`, `caution`, `information`, `success` -->
<div class="cui alert-banner global {alert-type class}" role="alertdialog" aria-labelledby="alert-title-id" aria-describedby="alert-desc-id">
<div class="alert-header">
<!-- Replace {alert-icon-class} below with an appropriate 'cicon-*' class name for the alert type -->
<span class="alert-icon {alert-icon-class}" aria-hidden="true"></span>
<!-- Replace {Alert Type} below to match the {alert-type class} above:
'Warning' or 'Error', 'Caution', 'Information', 'Success' -->
<h2 id="alert-title-id" class="alert-title">{Alert Type} | Title consectetur adipiscing elit in eu tincidunt dolor a vulputate</h2>
<!-- Optional alert action buttons to close or minimize the alert. Use only one per alert.
JavaScript is required; see example JavaScript below.
<!-- Optional minimize alert button -->
<button class="alert-action-btn cui btn-md" data-action="close"><span class="text">Close</span><span class="cicon-close-thin-large right"></span></button>
<!-- Optional close alert button -->
<button class="alert-action-btn cui btn-md" data-action="minimize"><span class="text">Minimize</span><span class="cicon-minuse-thin right"></span></button>
</div>
<div class="alert-body">
<p id="alert-desc-id">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean magna nisl, finibus eget vulputate eu, mattis in eros. Nullam rhoncus pulvinar lectus, sed faucibus nisl lobortis eget.</p>
<!-- Optional call-to-action links -->
<a class="cui btn-sm utility-btn" href="page.html">Call to action</a>
<a class="cui btn-sm secondary-text" href="page.html">Secondary call to action</a>
</div>
</div>
<!-- Example JS to configure the close or minimize alert buttons -->
<script src="jquery-2.2.4.min.js"></script>
<script>
$( document ).ready( function() {
$( '.alert-action-btn' ).click( function() {
var btn = $( this );
var actionType = btn.attr( 'data-action' );
var alertEl = btn.parents( '.alert-banner' );
if ( actionType === 'close' ) {
alertEl.hide();
}
else if ( actionType === 'minimize' ) {
var alertBody = alertEl.find( '.alert-body' );
var btnText = btn.find( '.text' );
var btnIcon = btn.find( '[class*="cicon-"]' );
if ( alertBody.is( ':visible' ) ) {
alertBody.hide();
btnText.text( 'Expand' );
btnIcon.attr( 'class', 'right cicon-plus-thin' );
}
else {
alertBody.show();
btnText.text( 'Minimize' );
btnIcon.attr( 'class', 'right cicon-minus-thin' );
}
}
});
});
</script>
Usage
Please DO
- Keep the title short
- Ensure the description is clear
- Use simple and direct language for the call-to-action

Please DON'T
- Write a long title
- Forget to write a description
- Make the call-to-action text too long

Inline alerts
Inline alerts can be condensed to one line to contain a concise message and an optional call to action.
Or the inline alert can be expanded to separately call out the title, the message, and a call to action.
Demo
Use the select box below to view the available alert types.
Code
<!-- Short inline variant -->
<!-- Replace {alert-type class} below with one of the following alert type classes:
`warning` or `error`, `caution`, `information`, `success` -->
<div class="cui alert-banner inline {alert-type class}" role="alertdialog" aria-labelledby="alert-title-inline-1">
<div class="alert-body">
<!-- Replace {alert-icon-class} below with an appropriate 'cicon-*' class name for the alert type -->
<span class="alert-icon {alert-icon-class}" aria-hidden="true"></span>
<!-- Replace {Alert Type} below to match the {alert-type class} above:
'Warning' or 'Error', 'Caution', 'Information', 'Success' -->
<h2 id="alert-title-inline-1" class="alert-title">{Alert Type}<span class="font-weight-normal"> | Lorem ipsum dolor sit amet consectetur adipiscing <a href="#">Call to action</a></span></h2>
</div>
</div>
<!-- Long inline variant -->
<!-- Replace {alert-type class} below with one of the following alert type classes:
`warning` or `error`, `caution`, `information`, `success` -->
<div class="cui alert-banner inline {alert-type class}" role="alertdialog" aria-labelledby="alert-title-inline-2" aria-describedby="alert-desc-inline-2">
<div class="alert-body">
<!-- Replace {alert-icon-class} below with an appropriate 'cicon-*' class name for the alert type -->
<span class="alert-icon {alert-icon-class}" aria-hidden="true"></span>
<!-- Replace {Alert Type} below to match the {alert-type class} above:
'Warning' or 'Error', 'Caution', 'Information', 'Success' -->
<h2 id="alert-title-inline-2" class="alert-title">{Alert Type} | Lorem ipsum dolor sit amet consectetur adipiscing</h2>
<p id="alert-desc-inline-2">Pellentesque at dui ullamcorper, viverra ligula nec, fermentum nisi. In eu tincidunt dolor, a vulputate metus.</p>
<a href="#" class="cui btn-sm utility-btn">Call to action</a>
</div>
</div>
Usage
There are 4 alert types available. Each of these are colour-coded to match the type of alert it should contain.
| Class name | Colour | Recommended icon | Usage |
|---|---|---|---|
warning or error |
red | cicon-exclamation-triangle |
Used to display warnings, errors, or emergency messages.
|
caution |
yellow | cicon-exclamation-diamond |
Used to display cautionary messages.
|
information |
blue | cicon-exclamation-circle |
Used to display general information messages.
|
success |
green | cicon-check-circle |
Used to indicate an action has been completed successfully.
|
The banner title should be concise and descriptive. Avoid long sentences. The recommended character limit is 50. It is recommended to include the alert type prior to the title. For example “Error | Your form could not be submited due to the following errors…” or “Success | Your request has been submitted.”
The banner description or message should contain further details about the subject or warning. The recommended character limit is 255.
The call-to-action link should direct users to further information, if applicable. Ensure the text is concise and direct.
The alert icon serves as a visual cue to correlate with the type of alert. Refer to the table above to see the recommended icon for each alert type.

