Buttons usage
Download the UX Page Design Checklist (.ppt)
Buttons consist of:
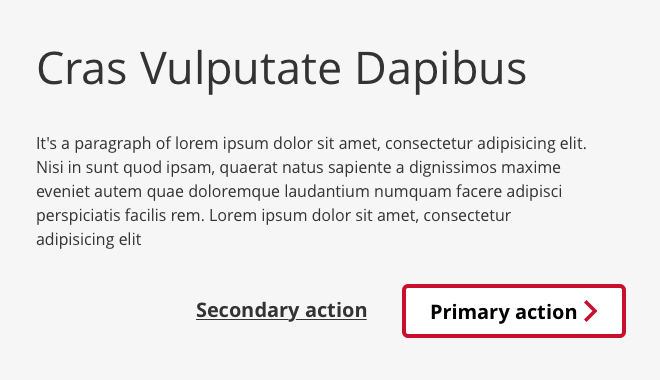
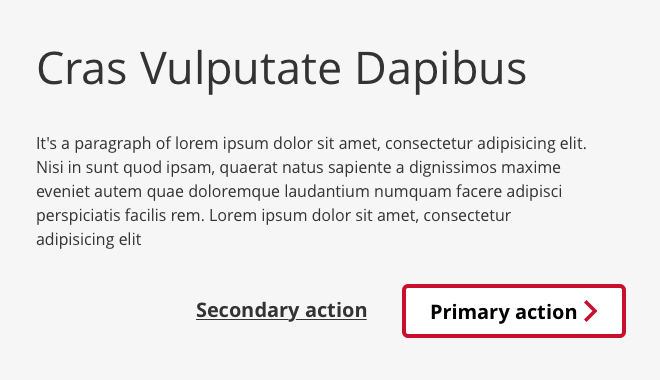
- Primary (red bordered button)
- Utility (dark grey bordered button)
- Secondary / text buttons (red or dark grey)
- Disabled
Each group of button sizes goes from small, medium, large, to extra large.
Usage information
Problem summary
Indicate to user what they can do on a page or application. And also indicate the level of importance for the various actions.
Solution
Use buttons to indicate possible interactions the user can take.
Usage
- Primary buttons are used to indicate the most important action a user should take.
- Utility and secondary / text button styles indicate smaller actions.
- The size of buttons (Small, Medium, Large, and Extra Large) indicate hierarchy of importance. The larger the button, the more important it is.
Please DO 

- Use a primary button to indicate the main call to action or the task completion action.
- Use the utility or secondary / text buttons to indicate lower level actions that do not require immediate attention from the user. For example: Print, Next, Previous, etc.
- Have a well defined hierarchy of actions on the page. Use the button styles and button sizes to visually indicate the hierarchy of actions.
Please DON’T 

- Avoid cluttering a page with too many buttons. This can increase cognitive load on a user, increase the decision making time for the user and make it difficult to understand what to do.
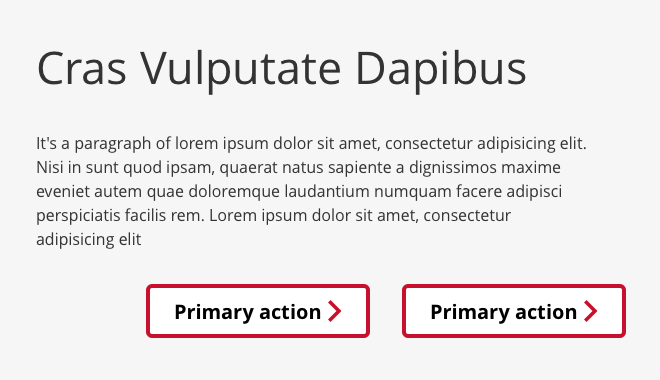
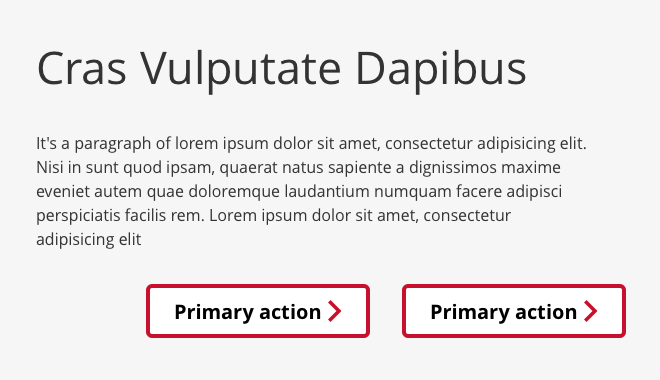
- Multiple primary buttons can make it confusing for the user to determine what actions they should take. If you are unsure what the most important action on the page is, then the user will be unsure as well.
Sharepoint usage recommendation
By default, a <button> tag has the submit behavior when clicked. On Sharepoint, this can cause the page to refresh. To turn this submit behavior off, add the type="button" attribute to the button tag.

