Text on image
Text on image - marketing
Designed for help the campaign/marketing events to be more effective on the web page and provides a strong visual performances.
The pattern has a fluid width and it can extend the entire viewport to showcase key marketing message. Recommended to make it full width on the page and 100 character limit recommended.
Demo
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas interdum massa lectus, quis lobort
Code
<div class="cui text-on-image simple">
<div class="comp-media">
<div class="background-image bg-img-fluid {{ sm | md | lg }} {{ bg-pos-x-left | bg-pos-x-center | bg-pos-x-right }}" style="background-image: url( '{{ Image URL (e.g. image.jpg) }}' );"></div>
</div>
<div class="comp-body {{ bottom-left | bottom-right | top-left | top-right }}">
<!--The p tag can be changed to any heading tag depend on the usage-->
<p class="title bg-red" >
{{ Text }}
</p>
</div>
</div>Usage
General guidelines
Text on image - marketing
The pattern has a fluid width and it can extend the entire viewport to showcase key marketing message. Recommended to make it full width on the page.
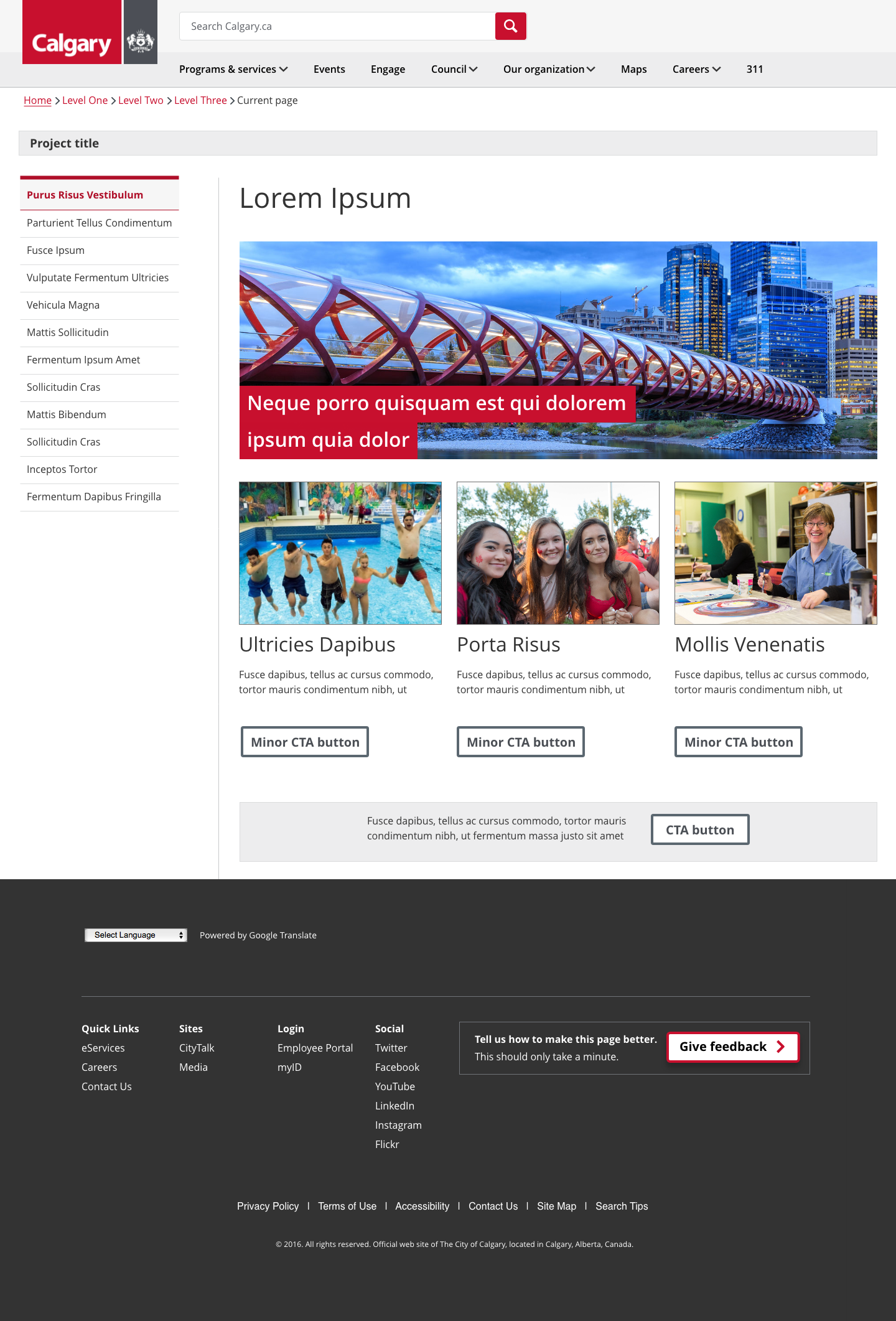
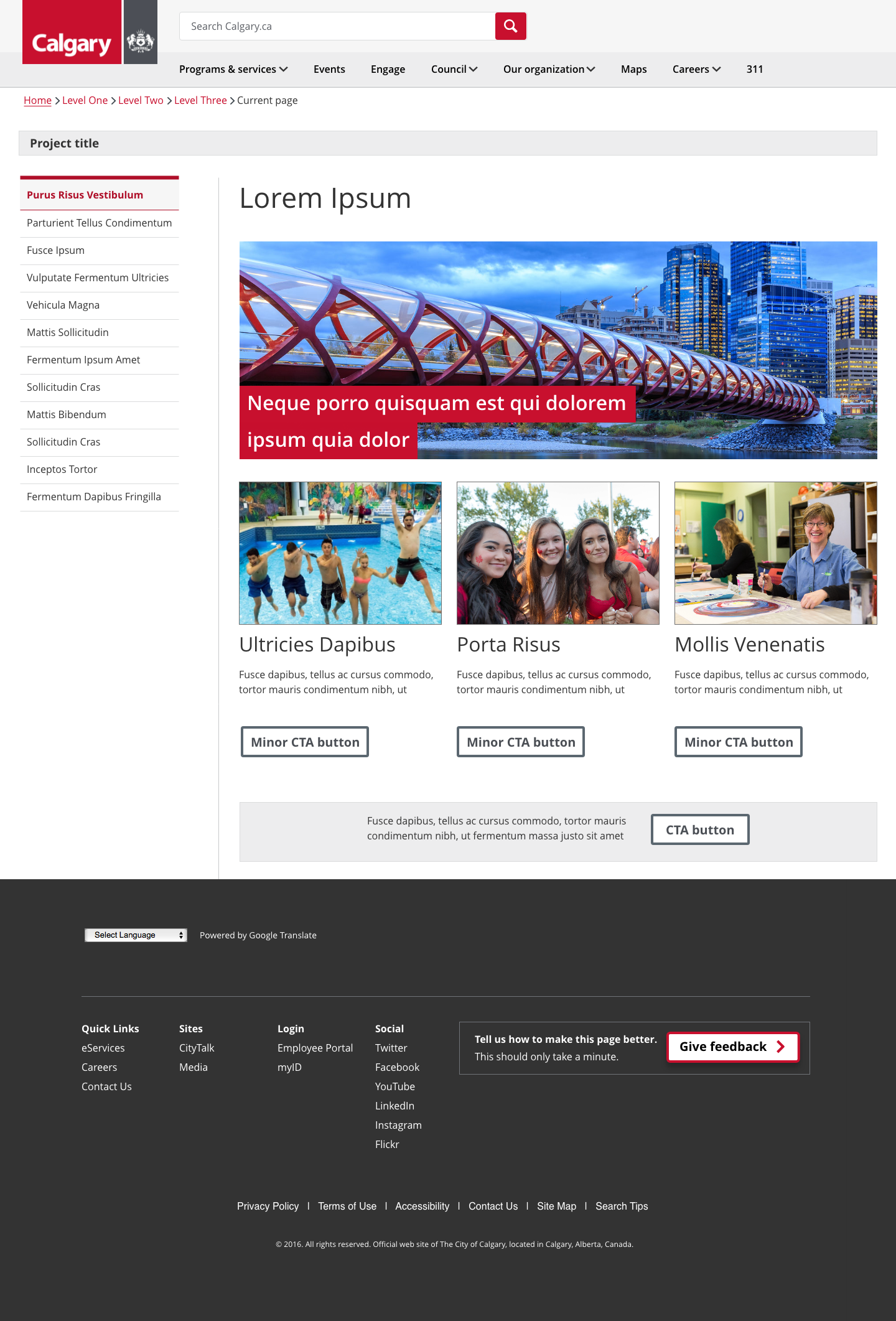
Please DO

- Put the pattern on the page showcase the key message.
- Capitalize the first letter only.

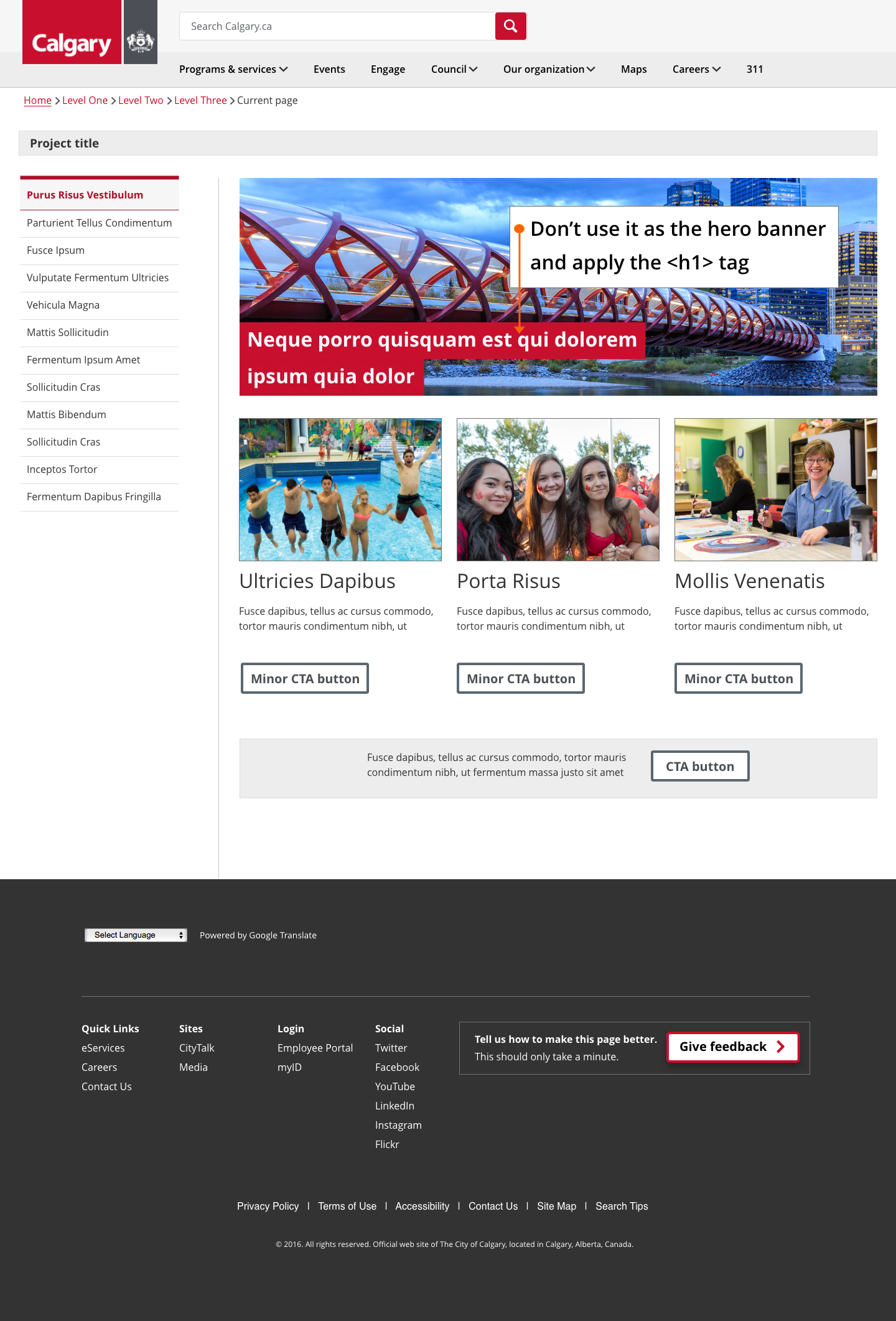
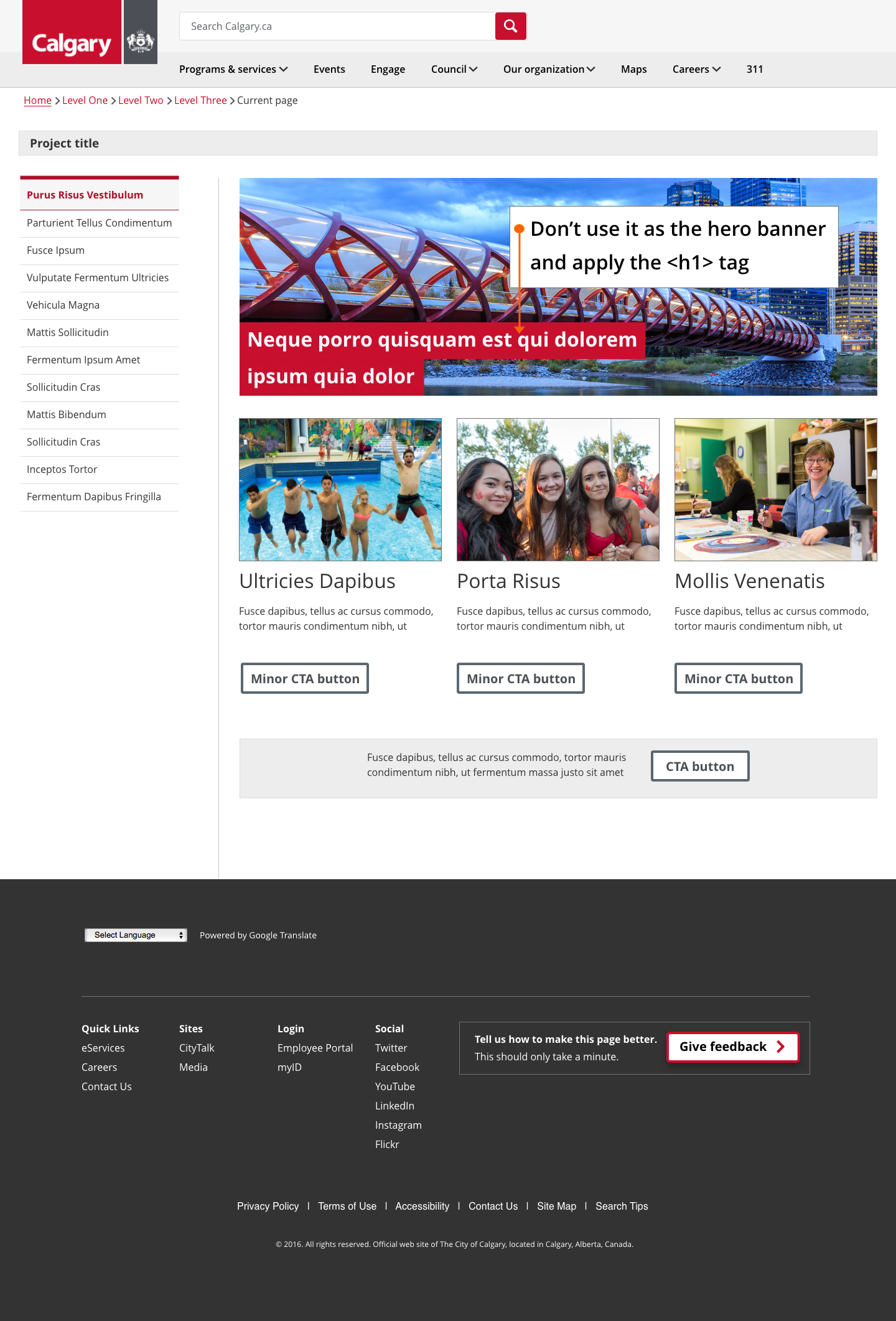
Please DON’T 
- Using the incorrect HTML tag applied on the text
- Capitalize the whole text.